ブラウザ何つかってる?
私はmacを使っているのでずっとSafariを愛用していたけど、この「検証」機能を知ってからGoogleのChromeに変えました。

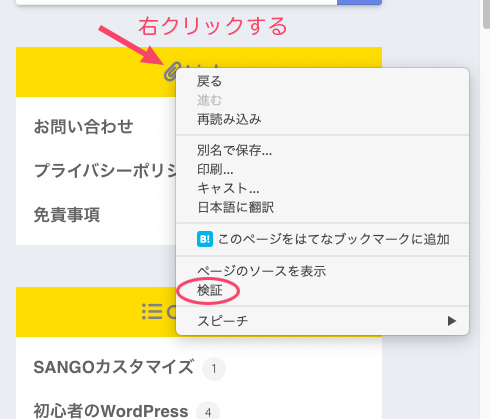
右クリック→検証でHTMLや適用されてるCSSが確認できる。
なんでも見れちゃうのでこのツールを見つけてからちょっと強くなった気分です。
Chromeの「検証」でできること
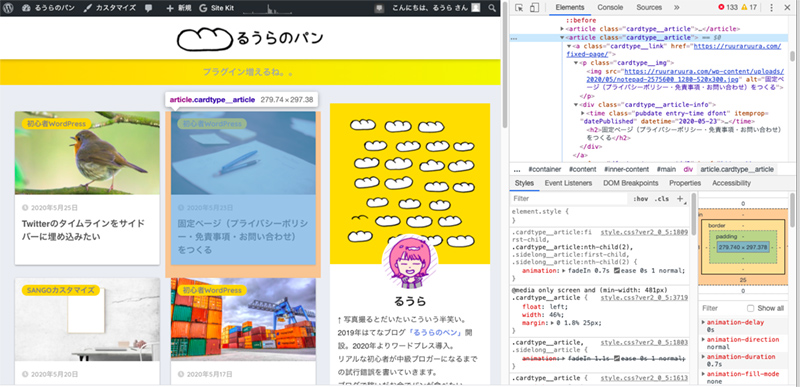
上に書いたように、右クリックで「検証」を選ぶとサイトの右側にコード画面があらわれる。

<head>内のように専門的で難しいところはよくわからないけど、じーっと見てるとページがどんな構造でつくられてるのかわかるよ。
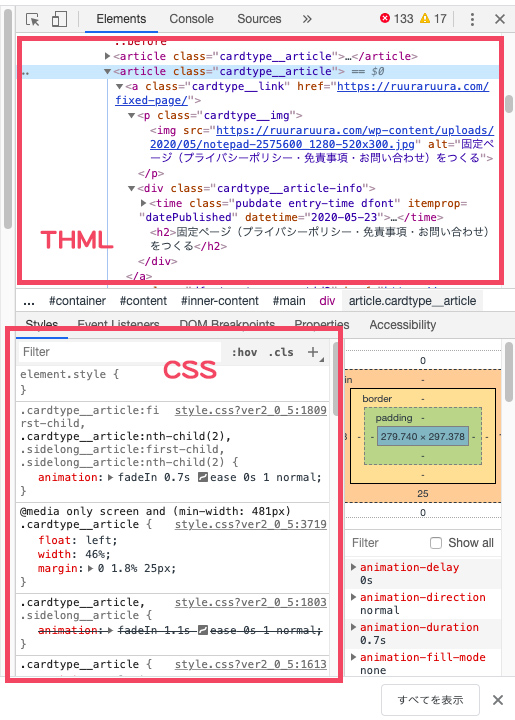
検証画面の見方

ざっくりとこんな感じ。
まずはHTMLとCSSを見てみよう。
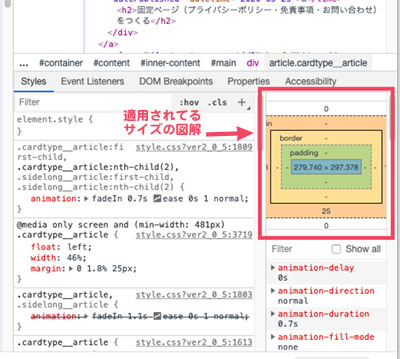
あと、CSSの横の画面にはpadding、margin、borderという初心者の私が苦手なサイズ系を図で表現してくれるので、とっても理解しやすい。
選択した部分のサイズがその都度表示されるよ。↓

その他の画面はまだよくわかってない。。。
でもここだけでも覚えるとだいぶ違うよ。
検証の簡単な使い方
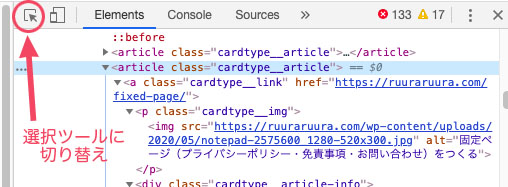
ブログ画面で右クリックして「検証」を選ぶか、選択ツール ↓ に切り替えてブログ画面の調べたい部分を選択すると便利だよ。

リンク部分などは右クリックしようとするとリンク先に飛んでしまったりするから、そんなときは選択ツール。
スマホ画面に切り替えできる

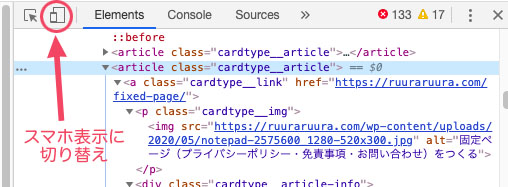
選択ツールの横にあるボタンでなんとスマホ画面表示に切り替えることができる!
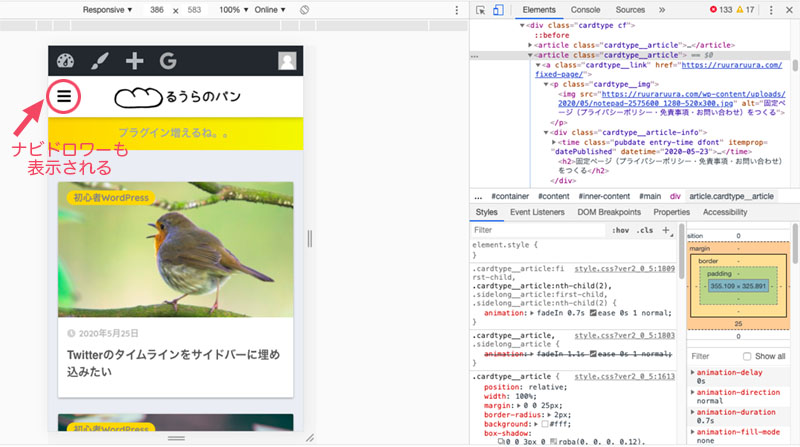
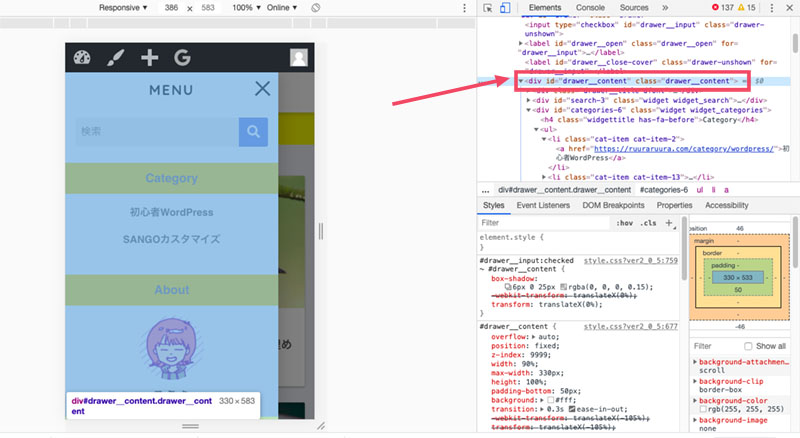
スマホ画面に切り替えるとこんな感じで表示される↓

これすごいよ!
例えば…
私が確認したかったのはスマホ版の「ナビドロワー」部分でした。
これ、PCのプレビューでスマホサイズにしても表示されないよね…。
更新ボタンを押してスマホで確認。。
手間がかかるな、と思っていたところでした。
それが「検証」を使うとPCでスマホ表示できる!しかも検証画面も見られる!
「検証」を何にどう使うのか?
カスタマイズしたい場合にその部分のidやclassを調べたり、CSS書いてみたけど適用されてなさそうな場合に、何が邪魔してるのかなど原因を調べるのに使うよ。
もっと使い方があるかもしれないけど、とりあえずブログ2年目、WordPress1年目の私にはそのくらい。
使い方の例
今回私は、ナビドロワー内の「Category」内だけ文字を中央寄せにしたかったんだけど(事情によりこの画像ではもうできてるけど)、この「Category」はサイドバーにも設置されてるから、そっちにまで影響しないようにナビドロワーのidかClassをCSSで指定する必要があった。
けど、SANGOのテーマを自分がつくったわけじゃないからidもclassもわからない…。
そんなときに「検証」!
選択ツールでナビドロワー部分を選択したら、右のコード画面でそのHTMLがハイライトされる。

これでidとclassがわかったので、指定すればこの部分だけCSSで文字を中央寄せにすることができる。(画像ではもう完了してるけど)
classで書いたよ。
.drawer__content .widget ul li {
text-align:center;
}以上、Chromeの検証を覚えたことでした。
あと、試しにCSSを書き換えて変化をプレビューできたり、他にもいろいろできることがあるので毎日さわって慣れよう!
…と自分に言い聞かせたのでした。