写真や図解で説明するときによく使う矢印。
私はずっと仕事でPhotoshopを使っていたのでブログの画像加工もPhotoshopでやっています。
矢印はIllustratorだと簡単につくれるんだけど、画像に描く場合は画像ソフトのPhotoshopで直接矢印をつくれた方が便利。
今回はPhotoshopで矢印を簡単につくる方法です。
ラインツールを使う

「ラインツール」はツールバーの下の方にある斜めラインのアイコン。
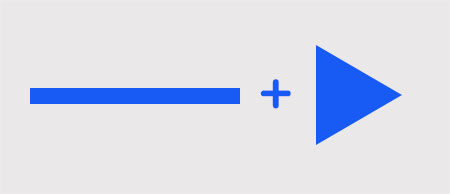
これをつかって矢印が描ける。
ラインツールは名前のとおり線を書くツール。

その線の先に「矢印の頭(三角形っぽい形)」をオプション設定することで矢印になるよ。

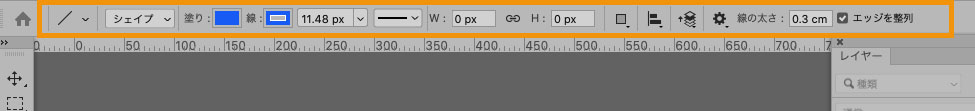
ラインツールを選択するとPhotoshopの上にラインツールの設定が横いっぱいに表示されるから、そこで矢印の設定をするよ。
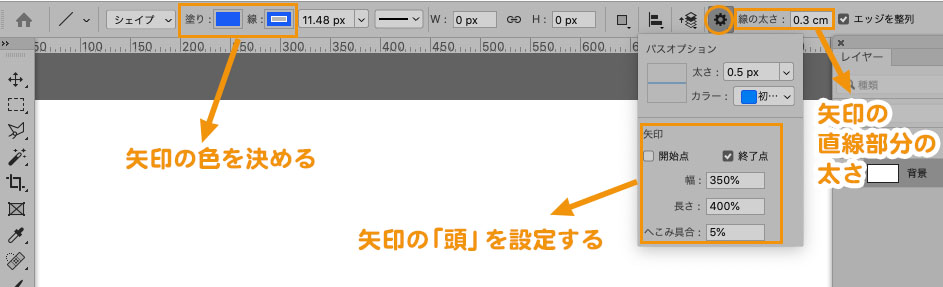
ラインツールの設定で線を矢印にする
いろんな設定項目があってややこしく見えるけど、とりあえず次の3ヶ所だけ設定すれば大丈夫!

設定は矢印の「色」「頭の形」「直線部分の太さ」の3つ。
色
「塗り」「線」があるけど、とりあえず普通の矢印でいいなら両方同じ色にしておけば簡単だし問題ないよ。
余裕があったら塗りと線を違う色に設定してみて。
矢印の頭の形
歯車アイコンをクリックすると下にさらに詳細設定のウインドウがでるよ。
ここに「矢印」の項目があるから好きな形の矢印になるまで数値を触ってみよう。
「開始点」「終了点」は矢印の頭をどちら側につけるか。
両方でもつけられるよ。
「幅」「長さ」「へこみ具合」は三角の形の設定。いろいろ試してみて。

謎の「へこみ具合」は直線部分につながる三角形のへこみ具合。
値を0にするとへこみがなくなって矢印の頭が三角形になる。
直線部分の太さ
線の太さの設定、矢印の場合は直線部分の太さが変わるよ。
画像ではなぜかcmになってるけど、単位はpxと打ち込んでもオーケー。
つくった矢印を保存する
自分の描きたい矢印の設定ができたら、それをそのまま保存しておこう。
「新規矢印作成→設定入力」ではなくて、
「矢印の設定を入力→それを新規矢印として保存」という順番。

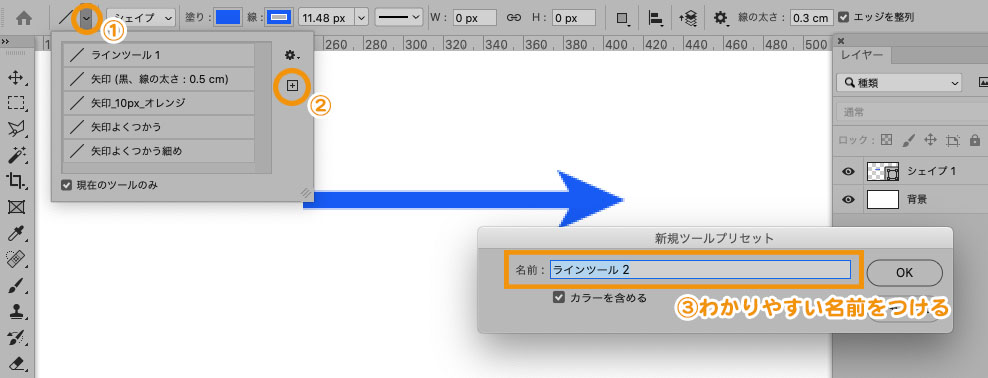
①のラインツールのアイコン横をクリックしてウインドウを表示。
ここにラインツールの設定を保存したものが並ぶ。
②をクリックして「新規ツールプリセット」のウインドウを表示。
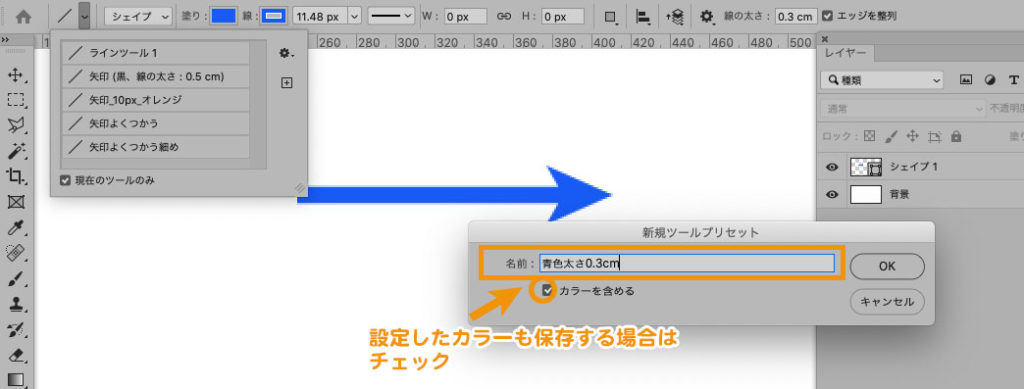
現状の設定に名前をつけて「OK」を押すと保存される。

わかりやすい名前をつけよう。
「青色太さ0.3cm」など。
現状のカラー設定も保存したい場合は「カラーを含める」にチェックを入れる。

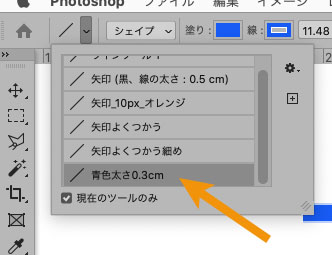
ラインツールの設定が保存されている場所に追加された。
次からはツールバーから「ラインツール」を選択してこの「青色太さ0.3cm」を選択すればさっき設定した矢印が描けるよ。