固い雰囲気で難しそうだけど、やるしかないのでつくろう…。
「投稿記事」は記事が増えるにつれてじゃんじゃん流れていくけど、それとは別に流れていかない「固定ページ」というのがあるよ。
その「固定ページ 」で免責事項・プライバシーポリシー・お問い合わせページの3つをつくる。
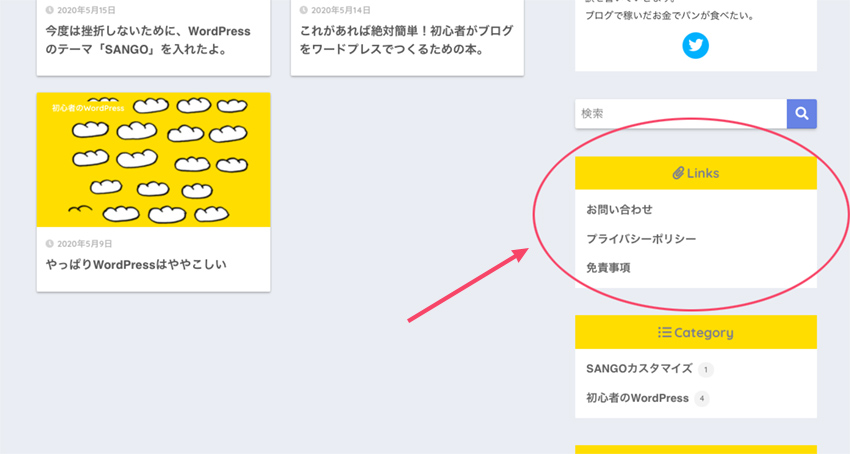
こういうの。↓ サイドバーやフッターに設置されてたりするよ。

これらのページはいつでも確認できた方がいいので普通の投稿とは別に「固定ページ」としてつくっておく。
Googleアドセンスに申請する場合はこれら3つページは必須。
アドセンスについてはまた別で詳しく書くよ。
「免責事項」と「プライバシーポリシー」を書く
法律的な感じで難しいので、いちから自分でつくるのはちょっと厳しい。
「コピペオーケー!」という解説ブログを参考しながら書いたよ。
全部コピペではなくて、自分仕様に変えよう。
私は1年前にはてなブログを開設するときにつくったので(アドセンス承認された!)、今回はそれを流用したけど、例えばこんなブログを参考に。
解説もあってわかりやすい。 ↓
私の場合、最後に「令和2年5月12日策定」と入れましたが(1年前に参考にした記事にあったから)、「策定」とは政策を定めるという意味です。
参考にした記事が見つからないので…追記です。
サイドバーにあるので、よかったら参考にどうぞ。
お問い合わせページをつくる
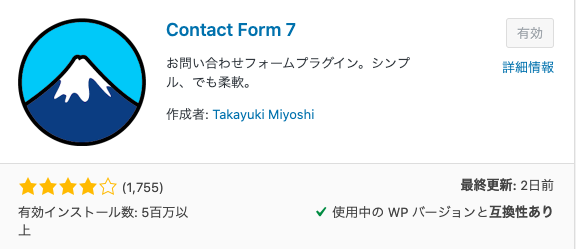
いちからつくると難しそうなので、お問い合わせフォームをつくってくれる「Contact Form 7」というプラグインをインストールする。

富士山いいね。製作者は日本人らしい。なんか安心…。
設定は、このページ ↓ 見たらすぐにできたよ。とってもわかりやすい。

カスタマイズなしで、できあがりはシンプルにこんな感じ。↓

固定ページをサイドバーに配置する
つくった固定ページをどこに配置するかなんだけど、私はサイドバーに入れてみました。

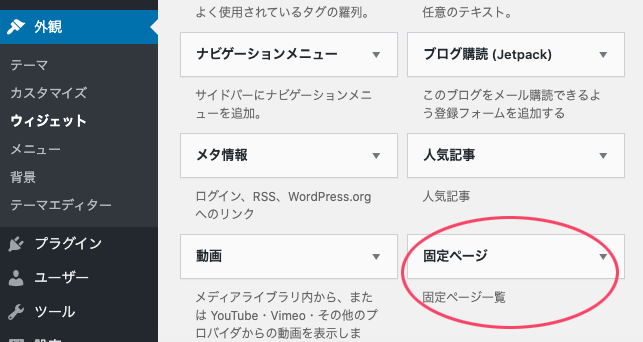
ダッシュボードの〔外観〕→〔ウィジェット〕で「固定ページ」というのがあるから、これで簡単に設置できるよ。
でもここからあとちょっとの調整に時間がかかる…↓ ↓
サイドバーのタイトル前にアイコンをつけたい

SANGOのテーマを利用してる場合、サイドバーにある他の「Category」とか「Archive」にはタイトル前にはアイコンがついてる。
だから固定ページのタイトル「Links」部分にもアイコンをつけてそろえたい!
そんなときはCSSに下のように追加したらできたよ。
/*サイドバーlinksアイコン*/
.sidebar #pages-5 .widgettitle:before {
font-family: "Font Awesome 5 Free";
content: "\f0c6";
font-weight: 900;
}でも、これはこの「るうらのパン」用なので、ここから自分のサイトに合うように3ヶ所書き換える必要があるよ。↓ ↓
このひとつのために結構たくさん勉強した…。
アイコンは「Font Awesome」で探してコード部分を書き換える。
いろんなアイコンが画像ではなくてコードで表示できる。そんな仕組みになってる「Font Awesome」。
SANGOのテーマにはあちこちこれが使われてるようです。

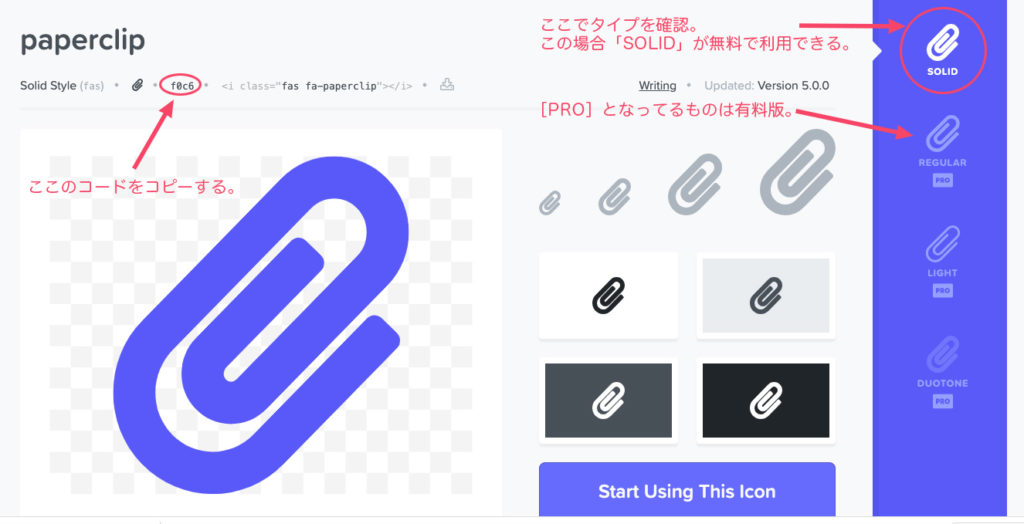
このサイトで好きなアイコンを探して、そのアイコンのページにあるコードをコピーする。
右側で使用できるタイプもチェックする。↓

で、ここに入れる。↓

テーマSANGOを使っている人はバージョンが5だからこのままでオーケー。
あと、アイコンのタイプによってfont-weightの値を変える。
- SOLID → 900
- REGULAR → 400
- LIGHT → 300
GoogleChromeの検証を使ってID部分を調べて書き換える
そして最後にもう1か所、「検証」をつかって「固定ページ」のタイトルが入ってる部分(私の場合Links)のIDを調べて下記の部分を書き換える。↓

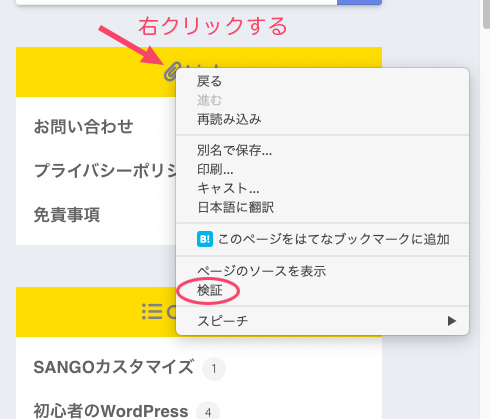
「検証」はGoogle Chromeで右クリックするとHTMLとかどのCSSが効いてるかが見られる機能。

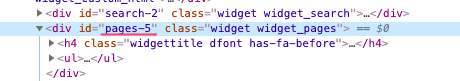
この場合だと、タイトル部分の「Links」が入ってるところにカーソルを置いて右クリックすると、この部分のHTMLがハイライトされてIDがわかる。↓

赤ライン引いた部分がIDになるので、上に書いたコードの#部分をこれに置き換える。
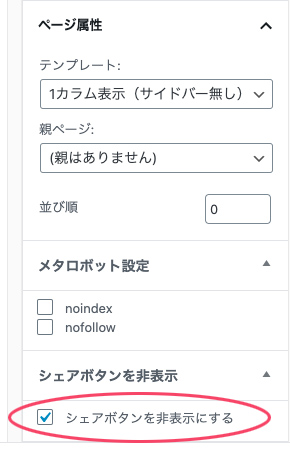
固定ページのシェアボタンを消したい

編集画面の右側にある〔文書〕のタブに「シェアボタン非表示にする」という項目があるのでここにチェックを入れると消える。
固定ページの目次を消したい
まだ書いてないけど、目次は「Easy Table of Contents」っていうプラグインを使ってつくるよ。

このプラグインは設定がいるんだけど、このブログ ↓ がわかりやすかったので、ここを見ながら勧めました。

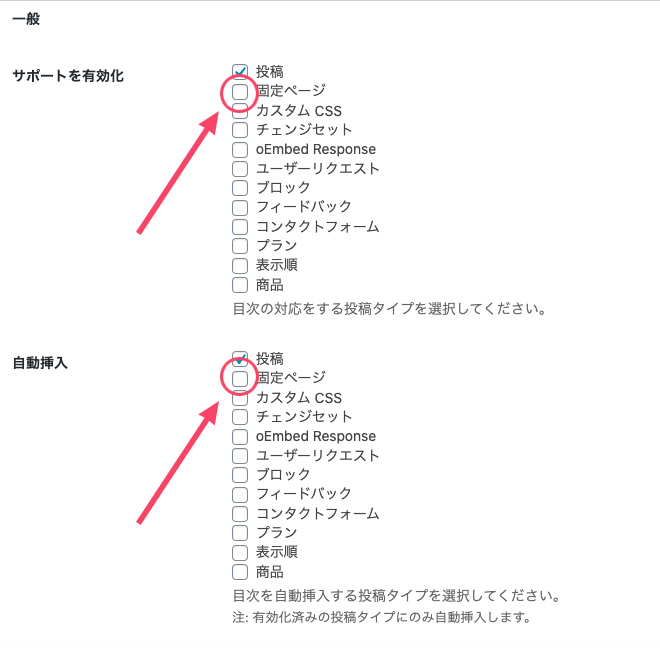
しかし、固定ページにまで目次が入ってしまう。いらないなぁ。
設定のここ ↓ のチェックを外そう。

これで固定ページ完成!
どんどん進もう!