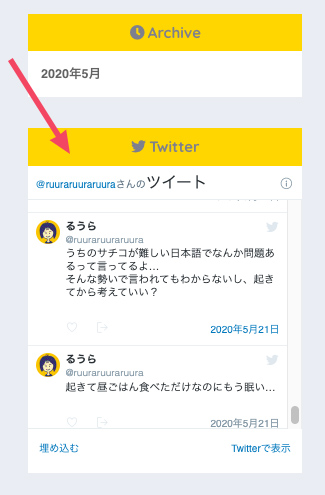
Twitterのタイムラインを埋め込むって…こういうの。↓

Contents
簡単!Twitter公式サイトで設定できる
Twitter公式でコードを作成してくれるサイトがある。
そのコードを配置するだけで自分のTwitterのタイムラインが表示できるよ!
Twitterアカウントあるなら簡単だからすぐやろう。
コード作成してくれるサイトはここ → https://publish.twitter.com/#
TwitterのURLを入力する
Twitterで自分のプロフィールが表示されている画面に行き、そのURLをコピーする。
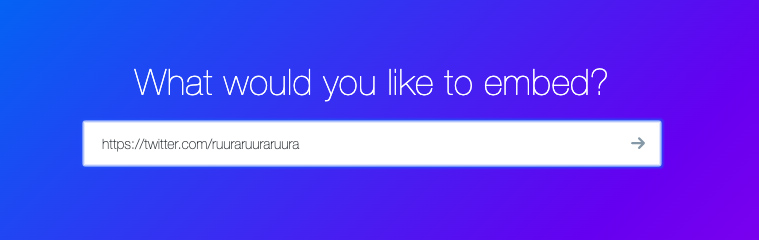
そしてここに ↓ 入力。右の矢印マークをクリック。

タイプを選ぶ
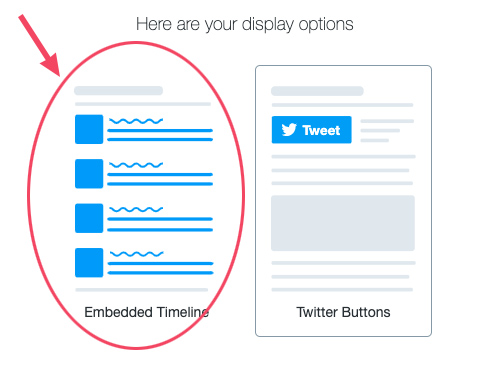
下の方に行くとこんな画面になるのでタイプを選ぶ。
タイムラインを表示させたいので左。

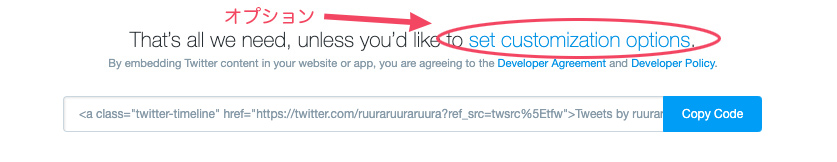
オプションの設定
タイプを選ぶとコードが表示されるんだけど、そのままだと縦に長ーくなるので、その上にあるオプション設定をクリックする。

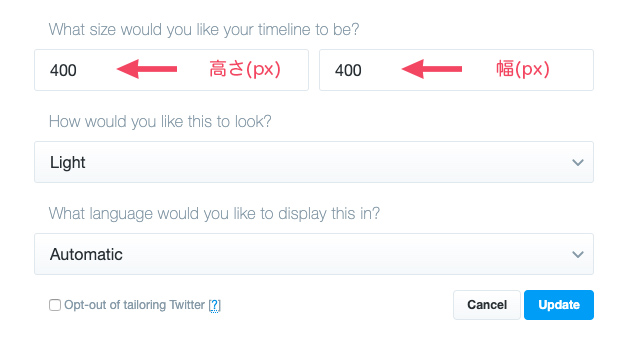
私は400×400pxで設定。
右下の「Update」ボタンを押すと表示されたコードが更新されるよ。↓

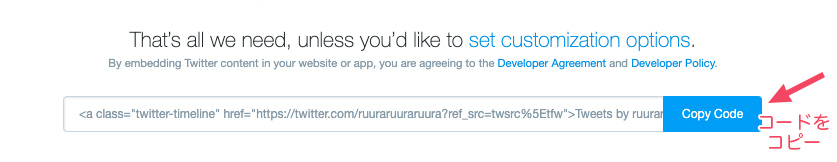
コードをコピーしてサイドバーに設置する

作成されたコードをコピー。
WordPressのダッシュボード〔外観〕→〔ウィジェット〕から「カスタムHTML」を選んでサイドバーに設置。
そこにコードをペーストする。
完成!
かんたん!
Twitterのタイムラインを設置すると、ブログを更新してないときも活動してる感があるからいいよね。
スマホ表示の幅がおかしいときは
上の設定のように、オプションで幅を400pxに設定すれば大丈夫だと思うんだけど、もし横に長くてはみ出すという人はこのサイトを参考にしてみてね。↓
PANONBOX-ぱのんボックス-


ブログにTwitterを埋め込み「iPhoneやiPad」ではみ出した場合の対策
Twitterのタイムラインをブログに埋め込むとIOSの不具合により「iPhoneやiPad」などモバイル端末で見た場合に表示画面が崩れてしまう場合があります。jQueryやらCSSで対策…
iphoneのバグがあるらしいね。(詳しくはよくわからなかった…)
あ、私もTwitterやってるので、よかったらフォローしてね ↓↓