初期に必要な画像をもうまとめてつくってしまおう。
と、今日は画像をつくることがタイトルなんだけど、その画像づくりの前にというか、その後にでもいいんだけど、まだ設定がありました。

「サイトの基本設定」ここ ↓ を見ながらひとつずつ進めるのだ。。
チェック入れたり外したりが多いから、設定自体はそんなに難しくない。

基本設定に必要な画像を3点つくる。
そして上に書いた設定に出てくる〔カスタマイズ〕→〔サイトの基本設定〕で画像が3点必要です。
画像をまとめてつくってから設定すると楽だよ。
必要な画像をまとめるとこれだけ。
- サイトのロゴ
- サイトのアイコン
- 投稿カードのデフォルトのサムネイル画像
基本保存形式はJEPGでつくりました。(ロゴだけpng)
サイトのロゴをつくる

サイトのタイトルとロゴをひとつの画像にまとめたよ。
推奨サイズが書いてなかったから適当で、これは800×170px。
背景色が白以外でもいいように、背景透過にしてpng形式。
設定の仕方はここに書いてあるよ。↓

サイトアイコンをつくる

推奨サイズが書かれていなかったので、これも適当に512×512pxにしたよ。
ちょっと大きすぎたかな…
正方形の方がいいかなと思って正方形にした。
デフォルトのサムネイル画像をつくる

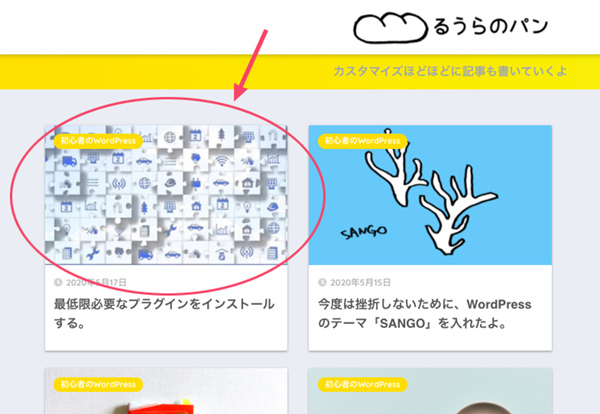
トップページに表示される投稿記事のアイキャッチ(サムネイル)。
記事を編集する画面の右の〔文書〕というタブを押すと下の方に設定するところがあって記事ごとにアイキャッチが設定できる。↓

ここを設定しなかった場合に表示する、代わり画像を設定しておく。
SANGOのカスタマイズによると、「サイズは必ず幅600px高さ310px以上のものにしよう。」と書かれています。
600×600pxでつくったよ。
自己紹介カードに必要な画像1〜2点をつくる。
簡単につくれるものは2種類あります。
「プロフィールカード」と「この記事を書いた人」というのがあって、見た目は似てるけれど設定の仕方が全然ちがう。
前者ははSANGOの公式ページ「サルワカ」をみながらつくるもの、後者はWordPressの設定画面でつくります。
そこで必要になる画像がこちら。↓
- 自分のアイコン(アバター)
- プロフィールカードの背景画像(なくてもいい)
ちなみに「この記事を書いた人」はトップページに表示されないので、私は「プロフィールカード」だけにしました。
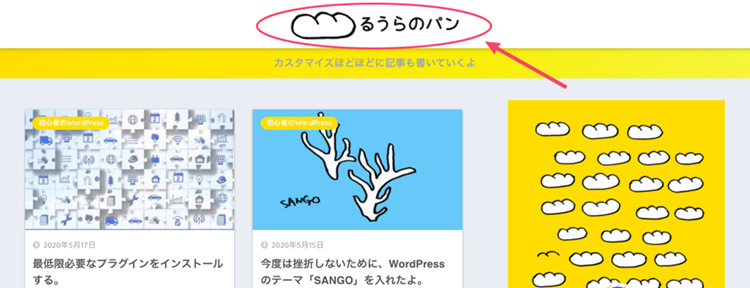
プロフィールカード

サイドバーに置いてるこういうカード。
黄色い雲のイラストは背景画像として設定するよ。(背景画像なしにもできる)
自分のアイコン画像は正方形で作っておけばCSSが設定されているので丸く表示される。
推奨サイズが書いてなかったので適当に、背景512×512px 、自分のアイコン512×512pxで設定。(アイコンのサイズはちょっと大きすぎたかも…)
管理画面の〔外観〕→〔ウィジェット〕から設定する。
ウィジェットの設定がわからない場合はここ ↓

↓ このページ、下の方「サイドバーにプロフィールを表示」というところにコードが載ってるよ!

このとおりやってみたけど、どうやっても見本のように背景画像と自分のアイコンが重ならず、、、<div><.div>を<p></p>に変えたらうまくいったよ。
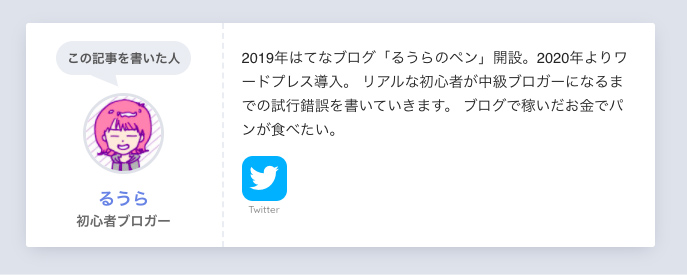
この記事を書いた人
「この記事を書いた人」の方がパッと簡単にhtmlとかなしでできるよ。
投稿した記事の下に入るこんなカード。 ↓

こっちの設定は詳しく載ってなかったからやり方書いておくね。↓
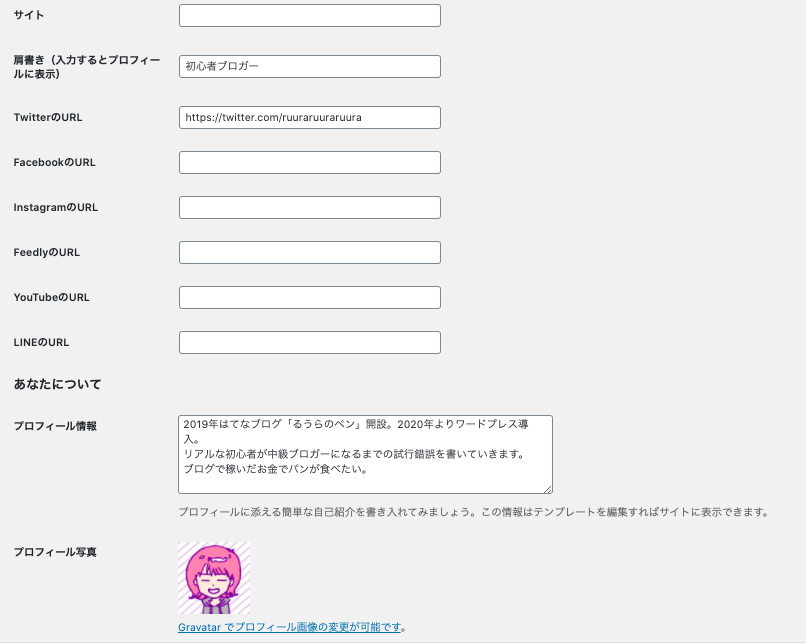
管理画面の〔ユーザー〕→〔プロフィール〕から設定する。
↓ こんな感じで入力すると上 ↑ のように仕上がるよ。

しかし、このままだとアバター画像がアップできない
一番下の〔プロフィール写真〕に画像をアップするには、「Gravatar」というサイトに登録するか、アバター登録用のプラグイン「Avatar Manager」のインストールが必要。
サイトに登録するのはあまり気が進まないのでプラグインを入れてみました。

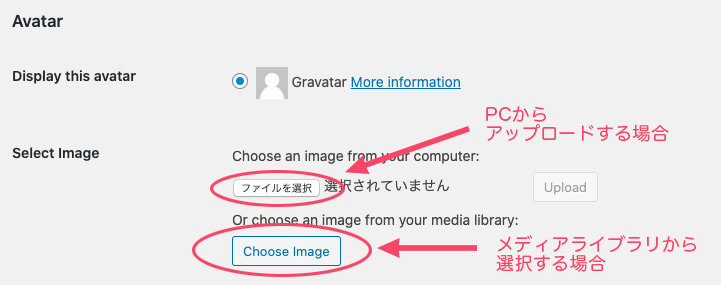
「Avatar Manager」を入れるとこういう感じでアバターの画像を選択できるようになる。↓

しかし、他にアバターって使うところないし、このプラグインこのためだけに入れるのはどうか…。
プラグインは便利だからってなんでもかんでもたくさん入れるとサイトの速度が重くなるらしいので、少ない方がいいみたい。
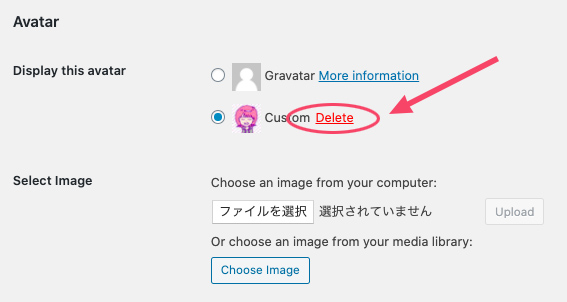
アバター画像の削除方法
先程入力した部分を全部消して空欄にすると自動で「この記事を書いた人」カードが消えます。
画像はここ押すと消せるよ。↓

結局、Avatar Managerプラグインをアンインストールして「プロフィールカード」だけにしました!
私は画像をイラストにしたけど、もちろん写真でもいいよ。
あと、何で画像編集するかだけど、、、私はずーっとAdobe Photoshopを愛用しています。
一度操作を覚えてしまうととっても便利!