SANGOのウィジェット「記事中広告」を使うと 1番目のh2見出し前に広告が表示されるようになっています。
しかし「記事中広告」は場所を選ぶことができず、1番目のh2見出し前にしか表示させることができません。
アドセンスの自動広告機能でアイキャッチ付近によく広告が入るので、1番目の見出しの前だと、広告同士が近くなってしまう。
だから記事中広告を3番目のh2見出し前だけ表示させたい!というカスタマイズをすることにしました。
コピペするだけのコードを発見!
検索しまくってると、マサオカブログさんにピンポイントで「3番目の見出し前に広告を表示させる」というPHPのコードを発見!
コピペのみでできるので助かったよ!

ほんとにコピペだけ!一部も変えなくていい♪
だから、PHPファイルこわい…という人におすすめ。
一度、PHPファイル触ってたらエラーが出て真っ白になったのでおびえています…
設定の仕方
(上に書いたマサオカブログさんにももちろん設定の仕方は書いてあるんだけど、私も設定したからよかったらこっちも見てね。)
この方法は、ウィジェットの「記事中広告」にアドセンスコードを貼り付けると、それをPHPファイルが読み込んで、3番目の見出し前に表示させてくれるシステムになってるよ。(そして1番目の見出し前に表示される設定は消してくれる)
だからPHPファイルアドセンスコードを貼り付けなくていい。
全体の作業の流れはこんな感じ。↓
順番に詳しく書きます。
アドセンスで広告ユニットを作成する
アドセンスの画面左から(広告)→〔広告ユニットごと〕タブを選択。
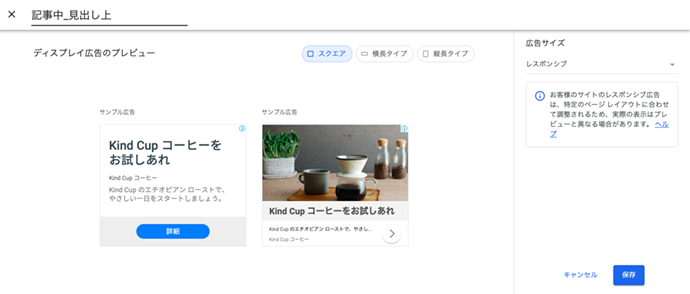
広告の種類を選ぶ。私は「ディスプレイ広告」を選択。

上の画面になるので広告の名前とサイズを設定する。
私はディスプレイ広告のレスポンシブにしたよ。名前は「記事中_見出し上」。
保存ボタンをクリックすると広告ユニットができる。
アドセンスのコードを確認する場所はここ

(広告)→〔広告ユニットごと〕タブの下の方にある「既存の広告ユニット」に作成した広告ユニット一覧が表示される。
さっきつくった「記事中_見出し上」の右にあるコードのアイコンをクリックするとアドセンスコードが表示されるよ。
コピーしてウィジェットに貼り付けよう。
ウィジェットの「記事中広告」にアドセンスコードを貼る
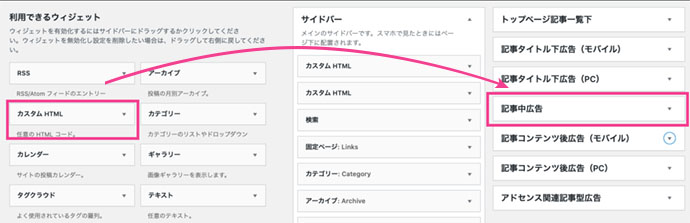
WordPressのダッシュボードから〔外観〕→〔ウィジェット〕で下の画面になるよ。
「カスタムHTML」をドラッグして一番右の列にある「記事中広告」というのを使うよ。

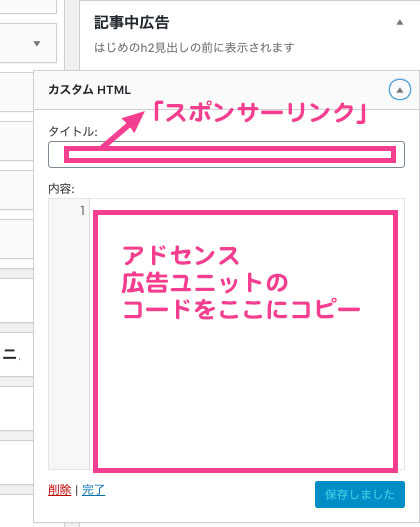
次に「カスタムHTML」内の編集。

「タイトル」には読者が広告とわかるように「スポンサーリンク」と入れておこう。
SANGOだといい感じに小さく表示されるよ。
「内容」にアドセンスで作成した広告ユニットのコードを貼り付ける。
右下の保存ボタンを押すと、これで「記事中広告」が設定され、1番目の見出し前に表示されるようになるよ。
ここからそれを3番目の見出し前に表示される設定に入るよ。
PHPコードをコピー、テーマエディタからPHPファイルに貼り付ける
ここから「記事中広告」を1番目の見出し前を非表示にして、3番目の見出し前に表示させるコードを設定する作業だよ。
PHPファイルはバックアップをとってから作業した方がいいよ!
私はエラーが出て画面が真っ白になったことがある。
WordPressのダッシュボードにもログインできなくなるよ。。TT
コピーするコード
コピーするのはマサオカブログさんこのコード!
function ads_before_headline_v2($the_content) {
//ウィジェットを$adに格納
ob_start();
dynamic_sidebar('ads_in_contents');
$ad = ob_get_contents();
ob_end_clean();
if ( is_single() && is_active_sidebar('ads_in_contents') ) {//見出し前広告のウィジェットがアクティブのとき
$h2 = '/^.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $matches_v2 )) {//H2見出しが本文中にあるかどうか
if ( $matches_v2[0] ) {//
if ( $matches_v2[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($matches_v2[0][2], $ad.$matches_v2[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ads_before_headline_v2');コードを貼り付ける場所
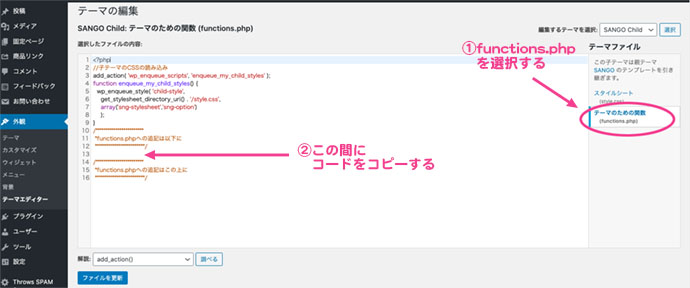
WordPressダッシュボードから〔外観〕→〔テーマエディタ〕を選択する。

右から「テーマのための関数fanctions.php」を選ぶと上のようなコード画面になるので「functions.phpへの追記は以下に」と「functions.phpへの追記はこの上に」の間に、PHPのコードを貼り付けよう。
1番下の「ファイルを更新ボタン」を押して完了!
2番目以降のh2見出し前に広告を表示させる方法は公式に記載あり
1番目を非表示にして2番目、3番目、4番目の見出し前に広告を表示させる方法は?という質問がSANGO公式ページに寄せられていて、そこにに回答が書かれていました。
ちなみに私はこちらの記事を先に見つけたので、このファイルから3番目だけにしようと、それっぽい数字を変えてカスタマイズしたけど…
エラーが出て画面が真っ白に!
PHPファイルはちょっと間違うと画面が真っ白になるというのはこのことか…
そしてWordPressのダッシュボードにもログインできない!
大ピンチ!!
だからファイルを編集前にバックアップをとるなど注意が必要です。
そしてPHPがさっぱりわからない人が気軽に触るもんじゃないな…と思いました。
「じゃあPHPを勉強しよう!」と思ったけど…
PHPがさっぱりわからないというのがくやしくて…よーし勉強してやる!と初心者向けのPHPの本を探しだしたのですが、私よちょっと待て…
本来の目的はブログだろう?プログラミングじゃないよね?
こうやって私は本来の目的から脱線して、新しいことに手を出し、結局どちらもそれほどうまくいかなくなった…ということが過去にあったことを思い出した。
今回はきっちり踏みとどまったよ…
一番の目的はブログなんだから「そのままコピペできるコード」とか「コードを編集したい人用に解説が書いてある記事」を探した方がいいよ!
もっとPHPを使う必要が出てきたり、興味があればあとから勉強したらいいから今はブログを進めよう。(自分に言い聞かせてる)
脱線注意!